Table Of Content

Google’s already using a custom Material theme, and now anyone can create their own stylized flavor of Material. Material Design is an Android-oriented design language created by Google, supporting onscreen touch experiences via cue-rich features and natural motions that mimic real-world objects. Designers optimize users’ experience with 3D effects, realistic lighting and animation features in immersive, platform-consistent GUIs. Material Design is a key approach to the Android Platform for both UI and UX.
Windows 11 File Explorer now lets you duplicate tabs in the latest Beta build
That includes complex use cases that are often overlooked by less comprehensive design systems. This can be very comforting for designers who want that kind of structure. Google’s Material Design guidelines have become the signature look of their websites and apps. Still, there are plenty of use cases outside of Google’s platforms where Material Design is also a solid choice. As you can see, there’s a far greater emphasis on designers developing custom UIs as opposed to just sticking to the colors, fonts, layouts, and so on that Google originally designed for Android apps.
Material Design UI Kit
You should also utilize whitespace to intentionally direct user attention to where you want them to go. Sure, one solution is to always incorporate motion in designs that follow the Material Design specs. But extensive animations can be very resource-heavy on mobile devices, resulting in higher data usage and faster battery depletion. It’s a balancing act designers have to consider when working within the Material Design guidelines. Material Design was built on a mobile-first sensibility, which makes sense considering its original purpose was for designing Android apps.
Theme Controls

Motion is meaningful and appropriate, serving to focus attention and maintain continuity. A bright and playful phone calculator interface changes color and shape quickly with the word spirit spelled out. These three new and enhanced Material tools were designed to streamline workflow and address common pain points across design and development. Google maintains Material Design and keeps extensive documentation for how to use and implement it.

Understanding the basics
That’s what designers and developers did in the early days of Material Design and it backfired. It really all depends on if motion is needed to inform, focus, or express at that point along the user journey. Sheets of paper create shadows, seams, and folds and can be cut and resized for our needs — something that Google aimed to recreate in the digital space with Material Design. These icons (as well as the icons for many long-standing apps) have become flat and had most of the realistic qualities taken out of them.
Intro to Material Web Components
While flat design continues to persist to this day — since minimalism and good, clean design will never go out of fashion — there was a major flaw that needed fixing. The subsequent design trend, flat design, aimed to strip away the excess and superficialism of its predecessor. Throughout the course, we’ll supply you with lots of templates and step-by-step guides so you can start applying what you learn in your everyday practice. Designers working in a mobile design capacity are going to have to become familiar with Material Design as are developers. Third party developers can incorporate Google’s Material Design functionality in their own work using freely available Application Programming Interfaces (APIs).
Search code, repositories, users, issues, pull requests...
Google's biggest Material You redesigns of 2023 - 9to5Google
Google's biggest Material You redesigns of 2023.
Posted: Tue, 26 Dec 2023 08:00:00 GMT [source]
Modern websites and apps use motion and interaction to give users control over their own experience. You should have a solid grasp on environmental properties, 3D design, animation, and responsive interaction to incorporate motion into your website properly. You should also be aware of the reasons for avoiding flat design, so you get a better angle on what Material Design aims to achieve. Material Design (originally referred to as and codenamed “Quantum Paper”) was developed by Google and is a design language used for Android devices. The idea, according to Matias Duarte Vice President of Design for Google, is to provide a design language which mimics the feel of pen and paper. Material design offers the user physical edges and surfaces to work with – with seams and shadows giving context to what parts of a digital design can be touched.
The Beginner’s Guide to Google’s Material Design
You may be the type who struggles to keep up with web speak, confused by phrases like “UX (user experience) design” – or the type who confidently navigates the contemporary tech-lingo market. Either way, the language of Material Design is a subject worth understanding and mastering. You’ll find a series of exercises that will help you get hands-on experience with the methods you learn. If you are new to the Interaction Design Foundation, this course is a great place to start because it brings together materials from many of our other courses. This provides you with both an excellent introduction to user experience and a preview of the courses we have to offer to help you develop your future career.
More granular advantages for Material Design include things like subtle skeuomorphism, which sets it apart from flat design and makes it more intuitive for many users. Another user-friendly feature is that user feedback in the form of haptic feedback, subtle animations, and similar things are built into the guidelines. It has a very simplified sense of physics, too, which makes interactions more intuitive.
Material Design was created by Google in 2014, based in part on the card-based layout utilized in Google Now. The nod to paper-based design styles differentiated it from the flat design style that was widely used at the time. However, those elements sit on various planes and can behave like paper and other objects in the real world, giving digital experiences a more lifelike “feel”. The most important thing to keep in mind while implementing Material Design into your website is that the point of Material Design is to eliminate flat graphics that can be confusing to the user.
Keep consistent within your own website to adhere to these requirements, as well as to give your users a single, cohesive site experience. An example of a popular website that uses Material Design to boost usability is Tumblr, which uses animation to break down barriers between users and content. Tumblr focuses on users’ needs, with layers of detail that load progressively and well-balanced animations that are appropriate for content. You can browse through other examples of great Material Design here, and pick and choose your favorites for implementation into your own site. In 2014, the number of mobile users officially surpassed the number of desktop users globally, pointing toward an undeniable need for design optimization that had mobility in mind.
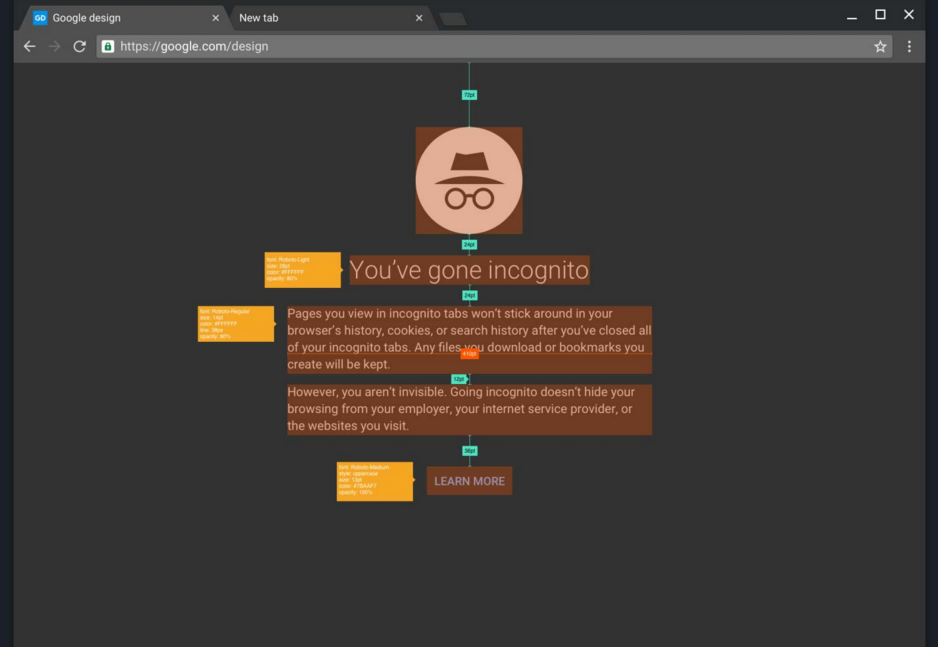
Guidelines for building Material apps and components are published on material.io. The foundational elements of print-based design – typography, grids, space, scale, color, and use of imagery – guide visual treatments. Deliberate color choices, edge-to-edge imagery, large-scale typography, and intentional white space create a bold and graphic interface that immerse the user in the experience. There are many principles surrounding material as defined by Google, including how to create shadows, optimize shapes and colors, and transform material based on its environment. A good designer needs to have a firm hold on these principles and know how to abide by the rules of material for enhanced user experience.

No comments:
Post a Comment