Table Of Content
- Easylo
- Play with layouts
- Effective Homepage Layout Designs to Copy
- Tools to market and grow your business
- Responsive CMS and Landing Page templates
- Your complete website design solution
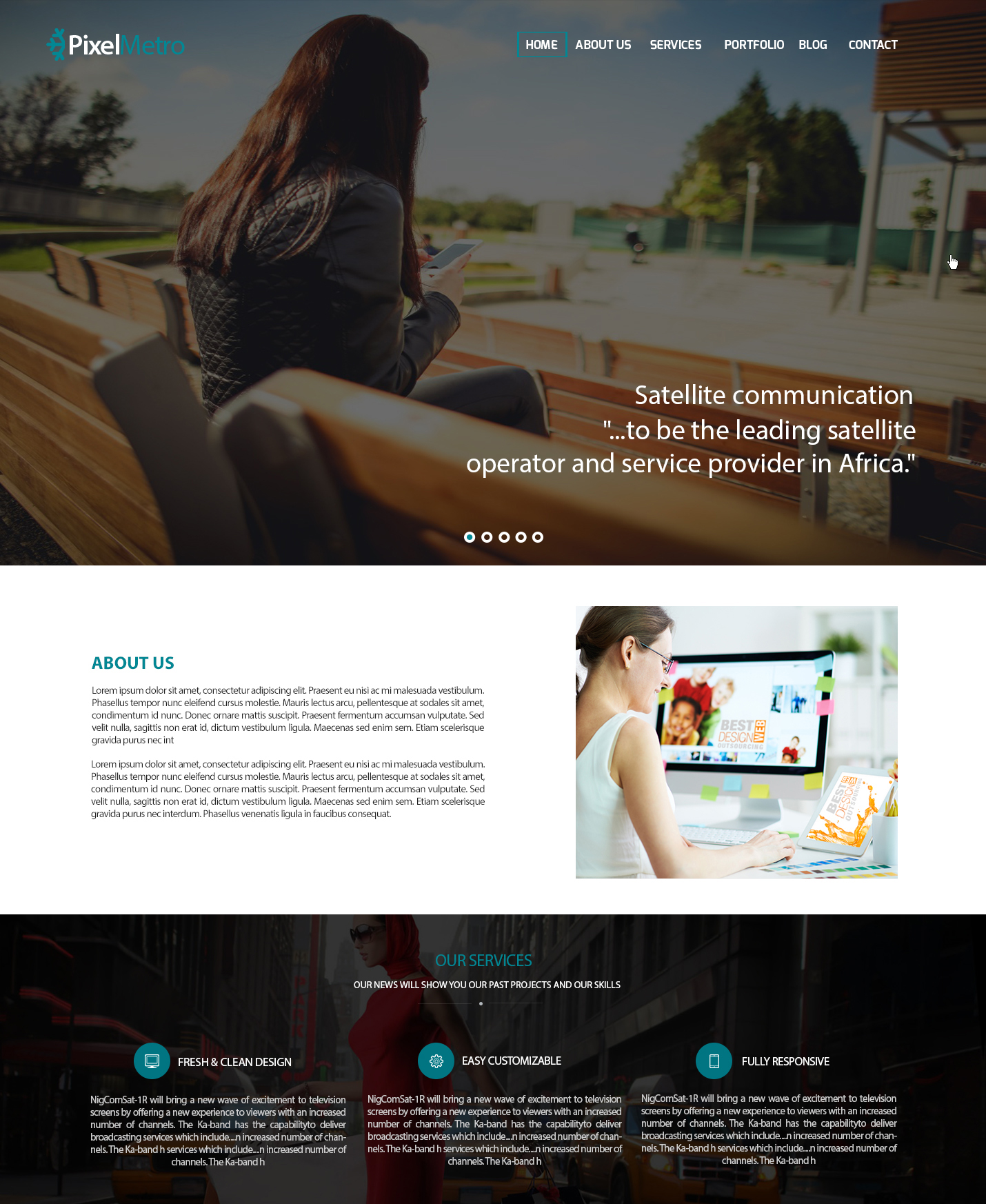
- Layout #4: Focused on visuals – best for photographers and designers
- Find inspiring website designs created by Wix users.

Use the Preview in Designer option to make any edits to the template pages and preview how the layout would fit your content. Shape your customer's experience and customize everything, from the home page to product page, cart to checkout. Reposition and resize items anywhere within the grid to produce powerful, responsive layouts — faster and without code. You’ll easily know where you need to put critical searching information, and visitors will quickly grasp they’ve landed on the right page.
Easylo
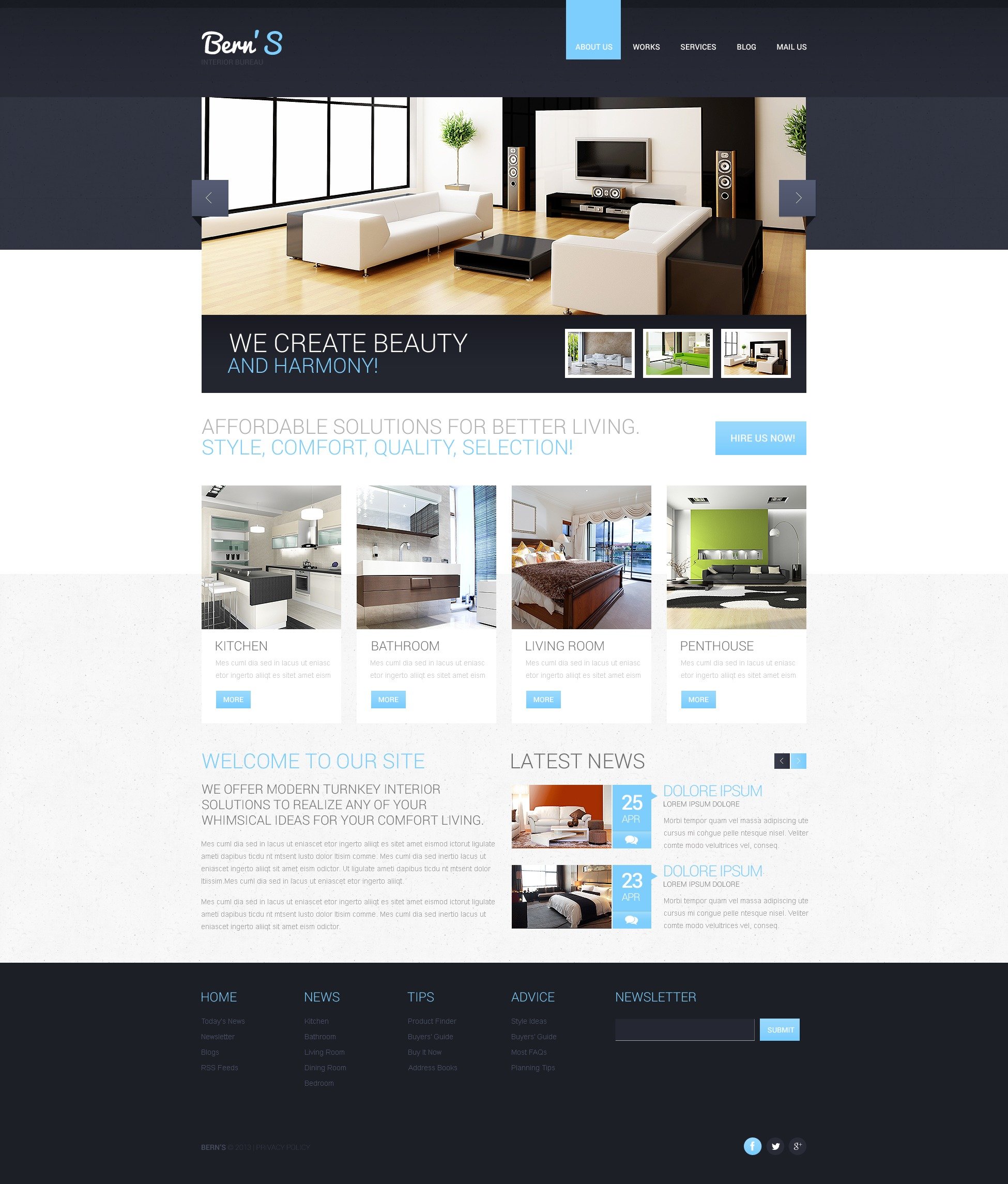
For example, on Veronica Solomon’s interior design homepage, she’s chosen to dominate the space with an image of her in an eclectically decorated room. This is relevant to her business, and tells us more about what she can offer than a lengthy and unnecessary sub-headline would. Placing your headline in the center of the page allows you to convey important, punchy messages immediately, as seen on ASOS. The multiple CTAs are ideal for helping users to find what they’re looking for, especially if your website has plenty of choices and avenues your visitors can take. You can click through them to take a look, and if you find one you like, you can sign up and start using them right away. Not only does its image fit with its branding, but it also provides a visual representation of what the business has to offer.
Play with layouts
To choose a design that fits your brand, refer to the personality you defined in step one. Choose colors, images, and fonts that reflect the feeling you want visitors to get from your website. Finally, decide how you want visitors to feel when browsing your homepage. That feeling should reflect how you want your brand or business to make people feel. Identifying this will help you make design choices when it’s time to build your homepage.
Effective Homepage Layout Designs to Copy
Post about the launch on your social media accounts and share with any existing customers you already have. Offer your services and deliver a seamless online scheduling experience. Turn your ideas into a remarkable website experience with thousands of built-in design features that are just a click away. Get started with a video course on Webflow University and start building your website today. Insights into who is visiting your site, how your online store is performing, and more.
Tools to market and grow your business
Display images and text elegantly on every device with our touch-friendly slider. This template is compatible with most modern browsers, such as Google Chrome, Mozilla Firefox, Microsoft Edge, and Safari. A useful tool that notifies users when they log in or when new users sign up is the pop-up announcement feature.
Responsive CMS and Landing Page templates

You can create a flat design using the best website builders like Squarespace and Wix. A perfect example of an aesthetically pleasing website design, Edifian is unique with a visual expression that sticks to a predominantly black-and-white color scheme. Information texts and a hamburger menu are pinned to both sides of the homepage, revealing a full-screen menu when clicked. High-quality images of its products and bar add simplicity to the web design, inspired by the brand's identity. One of the outstanding flat designs, Turner Dairy Farms, is unique, with a skeuomorphic design that imitates everyday objects. Match Media Group offers innovative advertising solutions that reach highly engaged audiences across industry-leading sites and apps.
A landing template can be unique, made for a food company, or photography resources. For example, how can you create a responsive Shopify theme or woocommerce themes, add a form responsive element or a simple contact form, launch a free html5 project, or hosting portfolio? Our biggest collection of HTML CSS examples will allow you to start a fully responsive template you love similar to modern elementor. If you do web projects, you know that free responsive samples are beneficial.
Layout #4: Focused on visuals – best for photographers and designers
Straightforward, concise, and relevant, it gets right to the heart of what this company can offer its visitors. Color can also be overwhelming on the digital screen so you will want to use it strategically. Soft color palettes that match a physical product, as in the GLAMRDiP homepage, can give life to the product on the digital screen. Color can also be used to create visual landmarks to guide the eye, as in the Piña Vida homepage design. This is usually followed by more detailed information about how the brand or product works. Squarespace’s website builder can even help you make a custom template based on your needs.
The aim of the game is to make this part of the user journey so subtle and effortless, your visitors don’t even need to think about consciously taking the next step. This is your chance to show off your hard work and what your brand is all about. For most users, your homepage will be their first exposure to your business – and as the old saying goes, first impressions really do count. This is your chance to convey what your brand is about, and convince visitors to trust you and stick around. We’ll walk you through the key features that make up a professional and effective homepage, including several different layouts for you to sample and choose from.
A graphic designer, for example, may want to both share a portfolio of their work and get clients to request a project quote. A personal trainer might want to get visitors to join their membership website or sign up for one-on-one training. An online community for Squarespace users and professionals to discuss best practices and seek advice.
GoDaddy Website Builder Review 2024 – Forbes Advisor Canada - Forbes
GoDaddy Website Builder Review 2024 – Forbes Advisor Canada.
Posted: Thu, 15 Feb 2024 08:00:00 GMT [source]
You can likely launch a homepage with just a page title, a few sentences about you or your business, and a CTA that pushes visitors to learn more or browse your store. Your website may be the first way someone learns about your business or brand. It features a grid of image tiles that transitiones into project pages, offering a clean and modern look. All templates were built by designers using Webflow without writing code.
Hestia: #1 Multi-Purpose WordPress Theme 2024 - Themeisle
Hestia: #1 Multi-Purpose WordPress Theme 2024.
Posted: Thu, 15 Jun 2023 07:00:00 GMT [source]
One of the great examples of a flat web design, the MUNICIPAL website stands out in its consistent display of bold design elements. More than 3,000 black New Yorkers can find the best black music, nightlife, and culture with SwayNYC, an online community. This top flat website design example is a mobile-first platform delivering carefully selected events straight to customers' phones. Mila is a French insurer specializing in real estate, helping clients protect their rents.
Rather than displaying complex images, a flat website design uses minimalistic icons and vectors at the core of its material design, making it easy for users to grab its content. Designing a beautiful, interactive, user-friendly website is daunting, even for many UX designers. One of the ways designers create these categories of websites is by using a unique flat design that uses simple, two-dimensional shapes. It is often the first encounter a viewer will have with a business and a brand.
Built-in SEO tools and social media integrations to maximize your reach and connect with your community. Take the hassle out of online scheduling with tools to keep your clients happy and your calendar booked. It isn't possible to apply a template to an already existing project. Instead, you'll need to create a new project based on the Template.
It’s better to keep your website clean, rather than including things that aren’t useful and only serve to distract from the important bits. Images are an awesome way of creating a mood or showing your audience what you’re all about, but be careful to use graphics that are relevant to your website. If they don’t serve any purpose, or don’t help to enhance your overall brand, don’t use them. A good headline doesn’t have words to waste – it needs to be short and clear, and most importantly, it needs to describe what you do perfectly.
Variations and functionality built similar to Elementor builder are suitable for a studio implementing html5 website ideas. Designers make websites with built in cms functionality, built in functionality for layout variations, and website designs. The easiest way is to start with the HTML bootstrap website, easy-to-use and excellent clean, corporate sites, premium website, and multipurpose woocommerce WordPress theme sites. You can start selling jewelry accessories, fashion personal, a single product using modern responsive, allowing you to make the best free CSS website. Please keep in mind that making responsive WordPress templates with free CSS generation is creative and accessible.

No comments:
Post a Comment